So Google’s much discussed Mobile Friendly algorithm is apparently just around the corner. It’s actual impact is yet to be known, but we are getting little titbits of information out of Google and we are beginning to understand more of what the likely repercussions might or might not be.
The first point to note is a website’s desktop performance, rather than its mobile performance will impact how a site is ranked for mobile search queries. In other words, for now at least, a fast or slow mobile site should not effect your mobile rankings, but a fast or slow desktop site will effect them.
As mobile devices are becoming the device of choice in Internet search, it is more than likely that performance of a website on a mobile is going to become a major factor on how well a website ranks in the future. Perhaps down the line a little further it will be the combination of how websites perform and how good the user experience is preserved across all devices, that will dictate how these factors impact overall all-device rankings.
For now however, we are told desktop signals are what Google will continue to use. So we must keep that in mind, whilst we consider carefully about future proofing websites for what is coming down the pipe. A top tip here, use your common sense. A website that looks great and performs great on a mobile is likely to have an advantage on ranking on mobile searches compared to one that doesn’t, perhaps not now, but almost certainly in the future. Always consider the human not the search engine.
Two free tools from Google exist to help Webmasters (and anyone who has a website) identify website speed issues and website usability issues:
Mobile Friendly Site Test
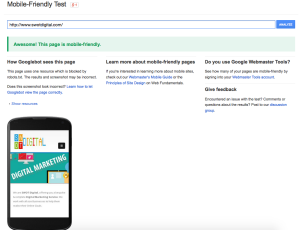
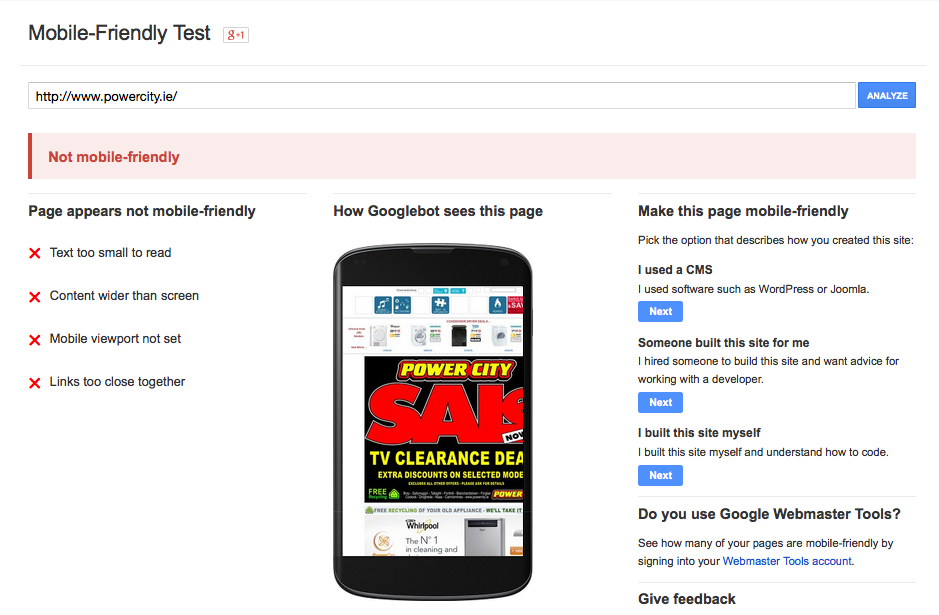
Simply go to this page and input your website address where it says “enter a web page url”. You can check your website (and your competitors!) and see how they fair on mobile devices (according to Google). I have taken a screenshot from running our own website through this tool and then done the same with the Power City website – a site I know does not perform well on mobile devices (check it out yourself, it’s pretty difficult to use!)
Mobile friendly site test: SWOT Digital

Mobile friendly site test: Power City

From above it is seen for sights that are flagged as not mobile friendly, advice is provided on how to address the issues.
Website Speed Test
This tool provides information on how well a website performs in terms of page speed and provides guidance on what is required to improve it where necessary.
Again I have used our own website and Power City as my two examples.
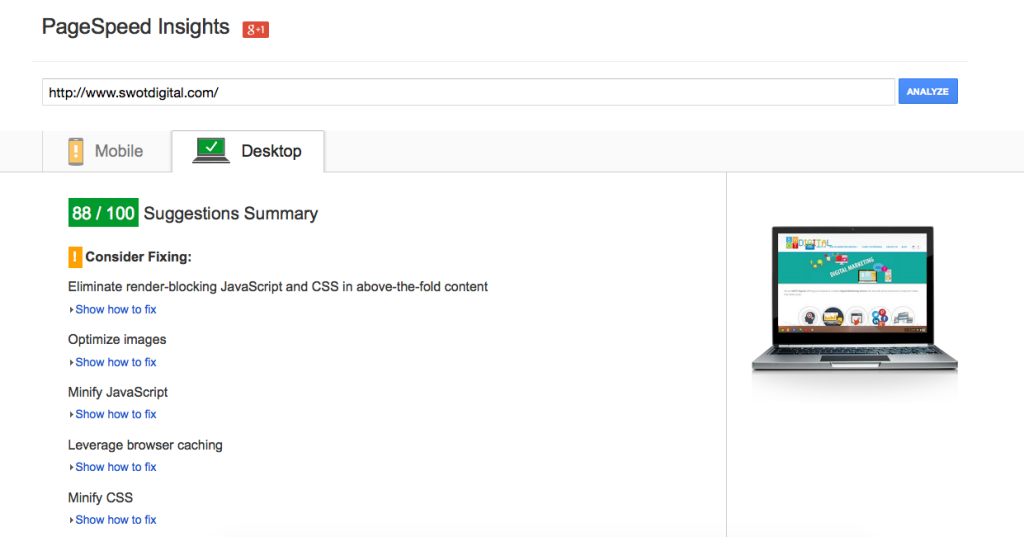
Website speed test: SWOT Digital

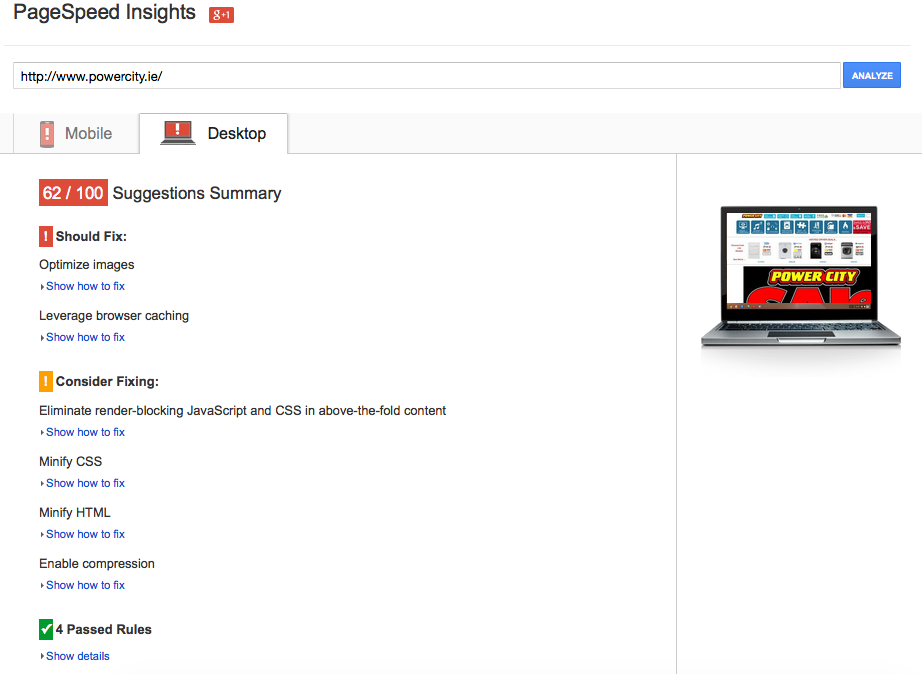
Website speed test: Power City

In summary
If your website is testing as not mobile friendly and/or being flagged as having page speed issues, you are not alone. There are various ways to address the issues and Google provide suggestions to help you. Your first port of call is probably your existing web development / web design company. If you are happy with the job they have done to date I would recommend you approach them and they will likely be able to help address these issues and bring your website up to speed (pardon that pun!). You should also perhaps approach a couple of other Web development companies to ensure you are getting value for money.
Now is the time time to act. By addressing speed issues and mobile usability issues now, you can get your website ahead of the curve and perhaps out-perform your competitors. Even a small improvement in rankings can have a significant impact in website traffic leading to more leads and new business.
If your website is under-performing we can help. We build websites that are fast loading and fully responsive. Find out more about Web development service